What Our Clients Are Saying
Important:
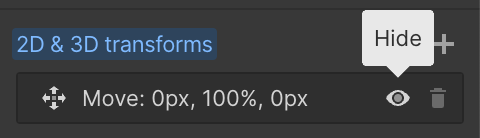
This component uses Transforms (Move Down 100%) to hide and show modal (on Tablet) so that filters apply once the user hits the apply button (optimal UX). Using the display: hidden will prevent the apply button from working.
To show and hide the modal for editing purposes on Tablet:
To show and hide the modal for editing purposes on Tablet:
- Select the filters1_filters-wrapper inside the parent div filters1_layout div.
- Hit the Hide button and it will show (yes this is counterintuitive).

Collection
Lorem ipsum dolor sit amet.
Filters

Email
Google
Meta
Studios
TikTok
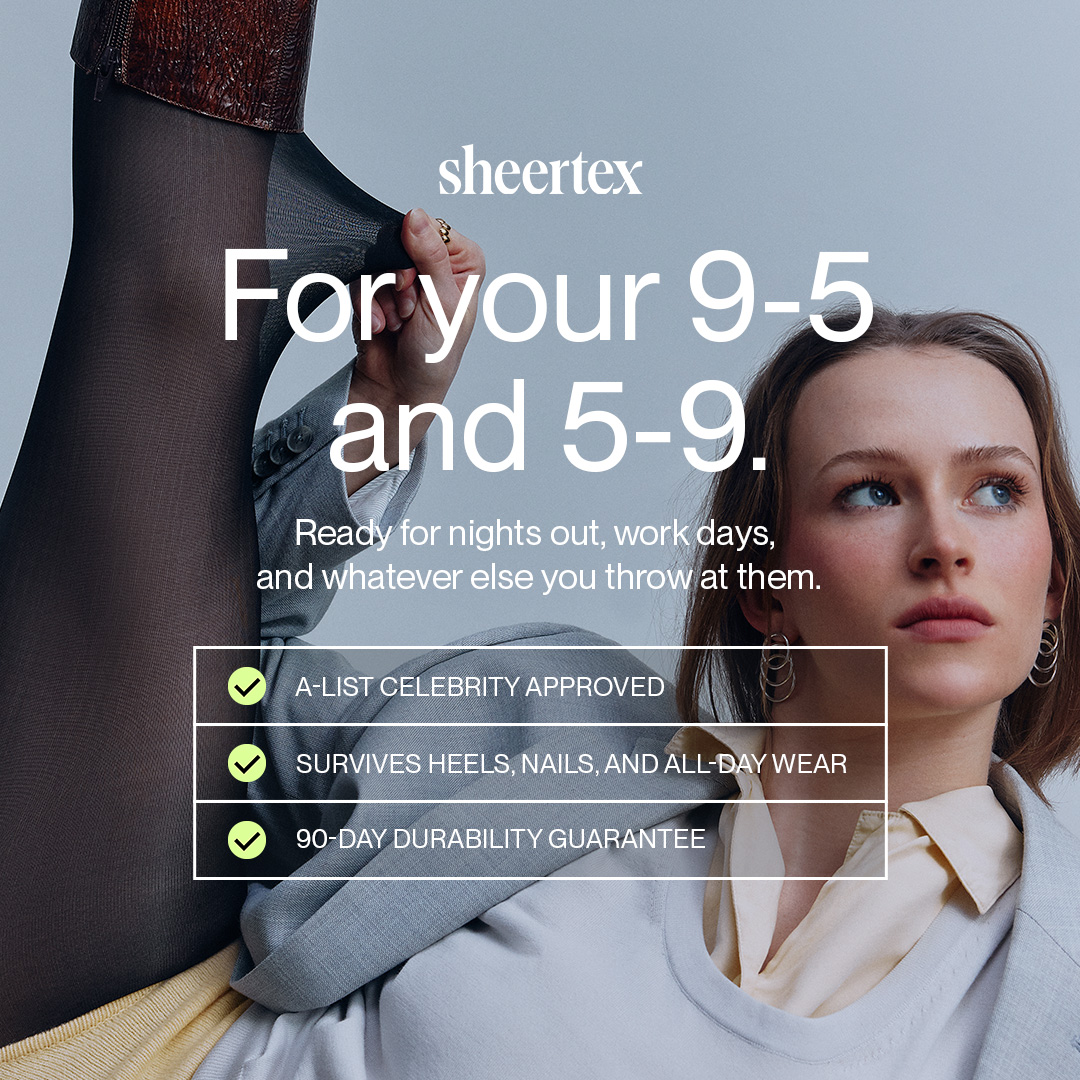
Sheertex


Google
Meta
Studios
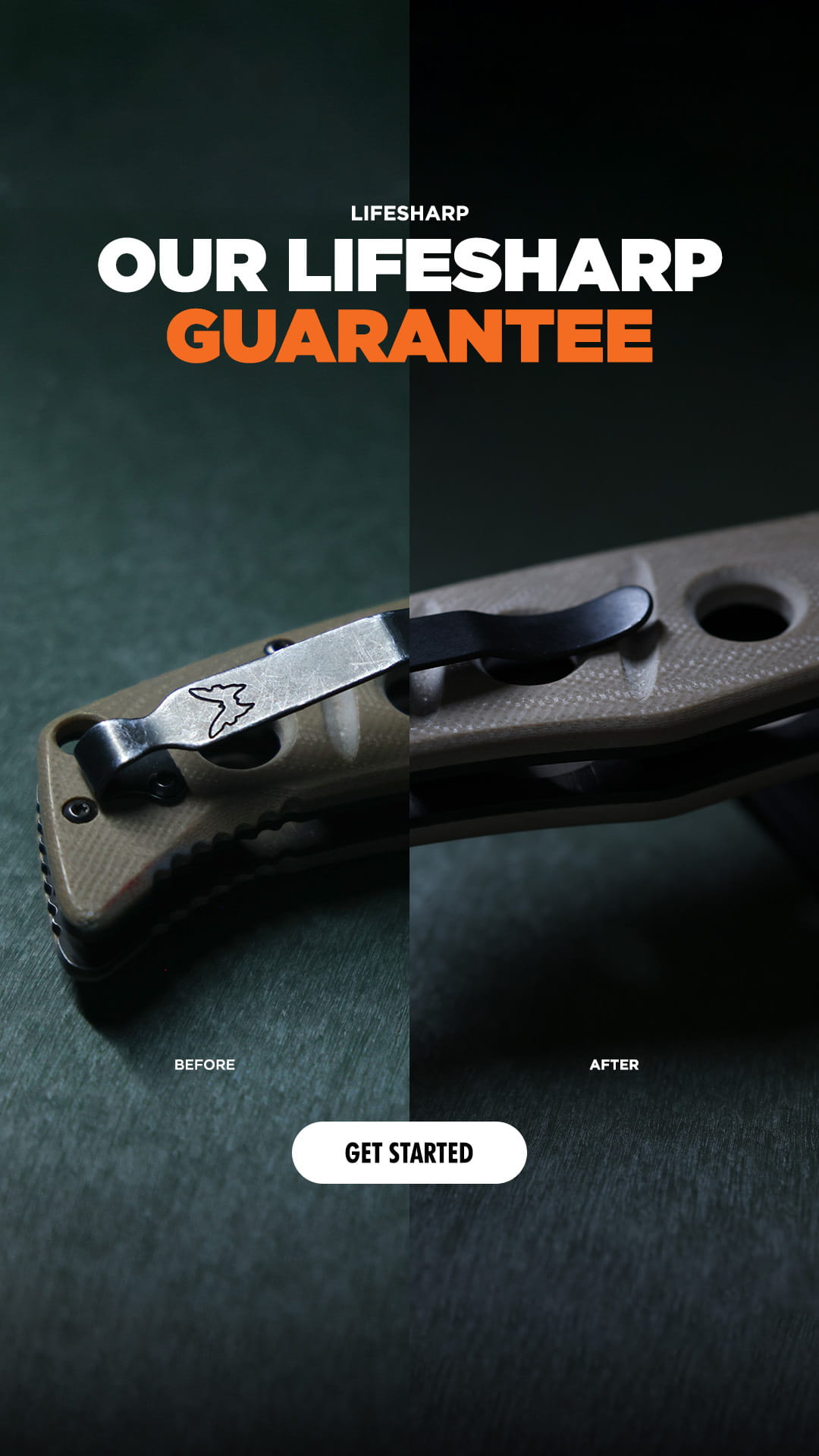
Benchmade


No items found.
Alleyoop


Studios
Zenpop

.jpg)
Studios
Yamo


Studios
Wufers


Studios
Wray


Amazon
Wild Nutrition


Meta
Vyper


Studios
Viking Man


Studios
Vieve


Studios
Vessi


Email
Studios
Vega

%20(1).jpg)
Studios
Vacation
.png)

Google
Meta
Studios
VIAIR

.jpg)
Studios
Very Good Butchers


Studios
Umbra

.jpg)
Studios
Tru Earth


Google
Trala


Studios
Tiny Organics

.jpg)
Amazon
Studios
Trio Beauty


Studios
Therabody


Meta
The Good Kiind


Google
Meta
Email
TikTok
Taft


Studios
Stojo


Amazon
Selkirk


Amazon
Studios
Santevia


Studios
Rosy Soil


Studios
Ritual


Studios
Rigwa


Studios
Reef


Studios
Radius Outfitters


Studios
RAZE


Studios
Quinn


Studios
Purple Cow Internet


Studios
Purple Carrot


Studios
Puro Air


Email
TikTok
Studios
Pure Daily Care


Google
Email
Pretty Boy


Email
Google
Meta
TikTok
Postertok


Google
Meta
Studios
Pinter


Studios
Phocus


Studios
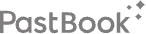
Pastbook


Email
Amazon
One Blade


Studios
Ombre


Email
Meta
Google
Olive & Piper


Email
Octopied Mind


Email
O2


Meta
Studios
NiteVest

.jpg)
Google
Meta
Neighbor


Studios
TikTok
Mysa


Studios
My Blend

.jpg)
Google
Studios
Amazon
Mojo


Studios
Mine Baseball


Amazon
Email
Meta
Meyer


Google
TikTok
Studios
Meta
Marin


Email
Manly Bands

.jpg)
Studios
Made Coffee


Studios
Maddle


Meta
Youtube
Legends


Studios
Lack of Color

.jpg)
Studios
Kindroot

.jpg)
Meta
TikTok
Kevin's Natural Foods


Studios
Juvenon

%20(1).jpg)
Studios
Joya


Studios
JoySpring


Email
Meta
TikTok
Journee


Studios
Jimmy Joy


Email
Jayflex


Email
Jade Leaf


Google
Meta
TikTok
JBW


Studios
Impact Kitchen


Meta
Studios
HypoChlorous


Meta
Studios
HumanN


Google
Meta
Hillberg & Berk


Studios
HigherDOSE

.jpg)
TikTok
Hey Harper


Email
Google
Meta
Studios
CRO
Hestan

.jpg)
Meta
Studios
Heraclea


Studios
Meta
Google
GrowOya

.jpg)
Studios
Meta
Youtube
Group Greeting

_IMG_JS_2000x2000-1-1%20(1).jpg)
Amazon
Meta
Studios
GrillGrate


Studios
Greenhouse Foods


Meta
Studios
Green Fat


Meta
Google
Studios
Great Jones


Studios
Great Big Canvass

.jpg)
Meta
Email
Giordana

%20(1).jpg)
Studios
Ginger Armor


Meta
Get Mr.


TikTok
Fuse Lenses


Amazon
Meta
Email
Froning Farms


Studios
Youtube
FitLight


Studios
FinerForm


Studios
Fernwood


Meta
FemGevity


Google
Studios
Fancii


Studios
Exposed


Email
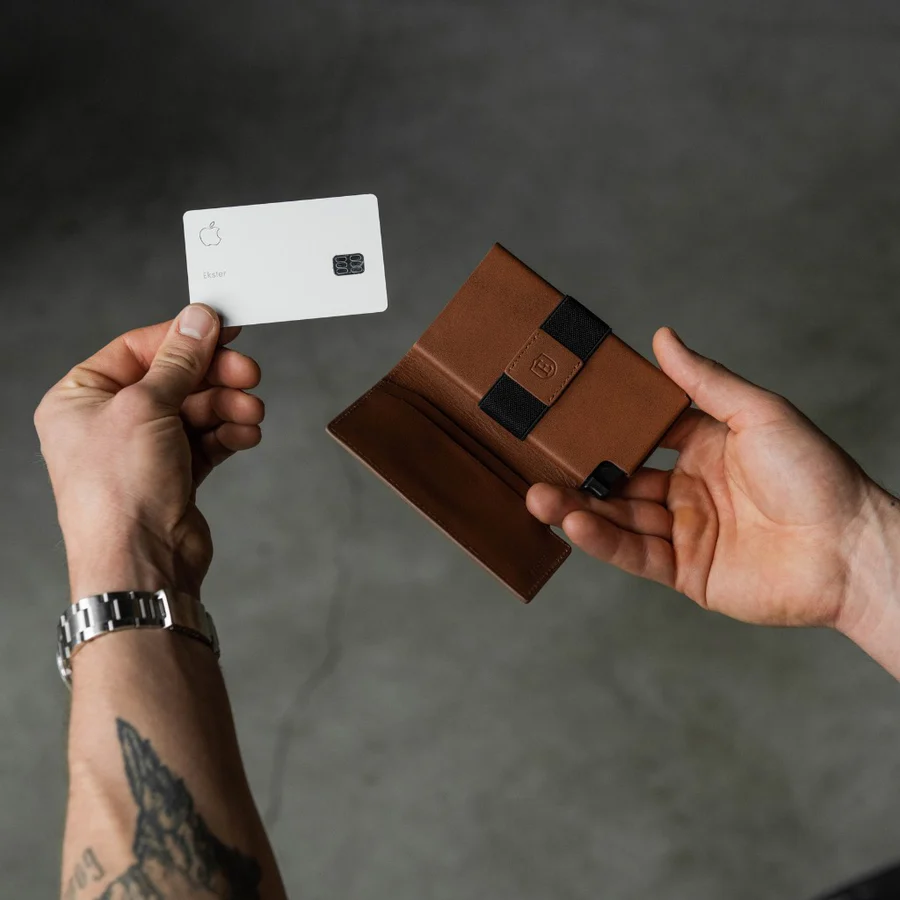
Ekster


TikTok
Studios
DryWater


Amazon
Email
Dream Farm











